한 눈에 바라보는 블루웹 속 세상! Blueweb Times [블루웹 타임즈]

블루웹에서 6월 26일 드디어 만10년 열 돌을 맞게 된다. 1년에 100개의 업체가 생긴다면
5년을 지속하는 회사가 그 중 20업체 또 그 중 10년을 이어나가는 회사가 5업체라고 하니 정말로 축하해야 할 일인 것은 확실한 것 같다.
하지만 블루웹은 10년에 만족하지 않고 사업을 시작한 첫해처럼 이번 달도 그렇게 회사보다는 고객을 위해 한발 한발 나아가기 위한 움직임에 여념이 없다. 한 분야에 10년 이제는 좀 여유로울 법도 하지만 고객의 작은 불편함에 좀 더 세심히 귀기울고 변경하기 위해선 오늘 하루도 24시간 1분 1초가 부족하다고 한다.
‘정지는 곧 퇴보’ 라는 경영철학을 가지고 계신 블루웹 사장님을 통해 전직원은 창립 10주년에 만족을 자축으로 끝내는 것이 아니라, 그것을 뛰어넘어 10년의 노하우를 가진 업체라는 고객인정을 받아 앞으로 또 블루웹과 함께 10년, 20년 또 그렇게 고객님들의 회사의 발전을 만들길 바라는 고객우선 경영철학과 미래지향적인 마인드가 지금의 블루웹의 10주년을 이룩하는 큰 공을 세운 것은 아닐까 하는 생각이 든다.
지금까지의 10년이 걸음마라면 이제는 비상할 날개를 펼 시기인 것 같다. 그것이 단순 블루웹이 아닌 블루웹을 이용하는 모든 고객에게 해당하길 블루웹 임직원 전체가 바라고 그들의 바램이 현실이 되도록 십년전 그날처럼 오늘도 변함없이 현재자리에서 최선을 다할 뿐이라고 한다.


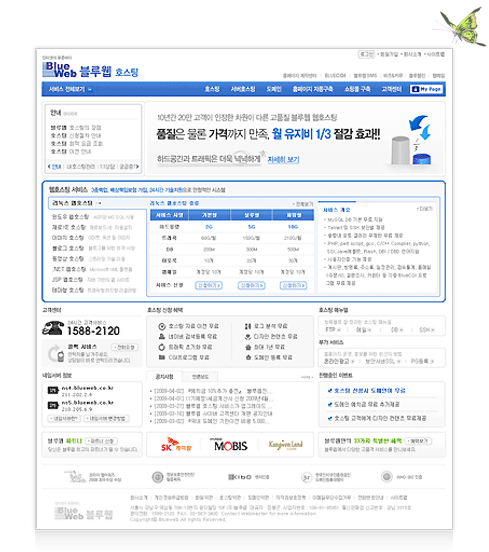
블루웹의 변화는 계속해서 진행되어지고 있다. 고객센터와 마이페이지 변경을 시작으로 메인 그리고 이제는 호스팅 페이지이다.
어디에서도 볼 수 없었던 시원한 호스팅 서비스 안내창을 특징으로 하는 이번 호스팅 페이지는 이미지를 배제하고 텍스트의 비중을 높여 디자인함으로 느껴지는 포털 같은 깨끗한 느낌과 안정감을 가져가며 호스팅 서비스를 이용하려고 들어온 고객들이 한눈에 자신에게 맞는 서비스의 종류와 스펙을 알 수 있게끔 잘 정리해 놓았다.
그 뿐만 아니라 호스팅 신청 혜택과 이용에 필요한 매뉴얼 및 부가서비스 그리고 각종 이벤트들 또한 한눈에 볼 수 있도록 잘 정리해 보여줌으로 이용 고객들에게 필요한 유용한 정보 또한 놓치지 않도록 도와주고 있다.
이렇게 만들어진 호스팅 페이지는 새롭게 변경된 또 다른 블루웹 메인처럼 느껴져 다시 한번 고객의 마음을 두드릴 것으로 예상되어진다.

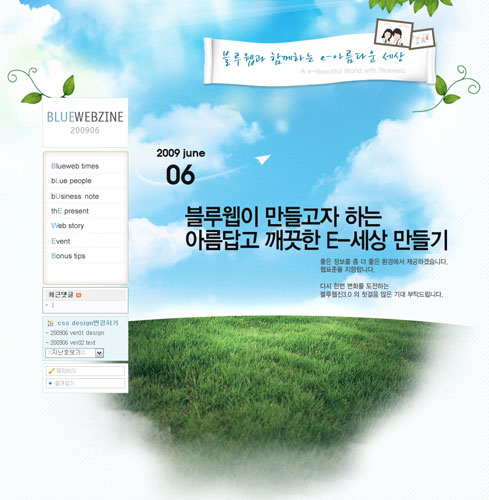
블루웹진의 또 한번의 변화가 시작되었다. 항상 무언가 변화와 도전을 시도하는 블루웹진의 이번 도전은 매달 CSS의 변화를 통해 자유자재로 변하는 카멜레온 같은 웹진의 제작이라고 한다. 매달 나오는 웹진을 똑같은 느낌으로만 보기 싫고 같은 내용이지만 다른 느낌으로 보고 싶다면 이번 호부터 변경되는 블루웹진에 한번 주목해 볼만하다.
6월 웹진 디자인으로 7월호를 보고 내가 좋아했던 달의 디자인의 느낌으로 다른 달의 내용을 볼 수 있게 변경되어지기 때문이다. 이번 웹진의 주변화인 CSS 변경으로 웹진의 내용을 제외한 디자인이 모두 변경된다는 말이 어찌 보면 생소하면서 또 어이없을 수도 있다. 그런 맘이 있다면 블루웹진의 향후를 지켜보면 확실히 그에 대한 해답을 눈으로 확인할 수 있을 것이다.
항상 변화와 혁신을 추구하는 블루웹이 이번 달부터 웹진을 통해 벌이는 이 일을 통해 다양한 내용과 다채로운 디자인으로 즐거움을 주던 블루웹진이 한층 더 많은 볼거리를 갖게 된 듯하다.
cascading style sheets의 약어로 기존의 HTML은 웹 문서를 다양하게 설계하고 수시로 변경하는데 많은 제약이 따르는데, 이를 보완하기 위해 만들어진 것이 스타일 시트이고 스타일 시트의 표준안이 바로 CSS입니다.